👋 Hey, I'm Alborz!
Senior AI Product Designer
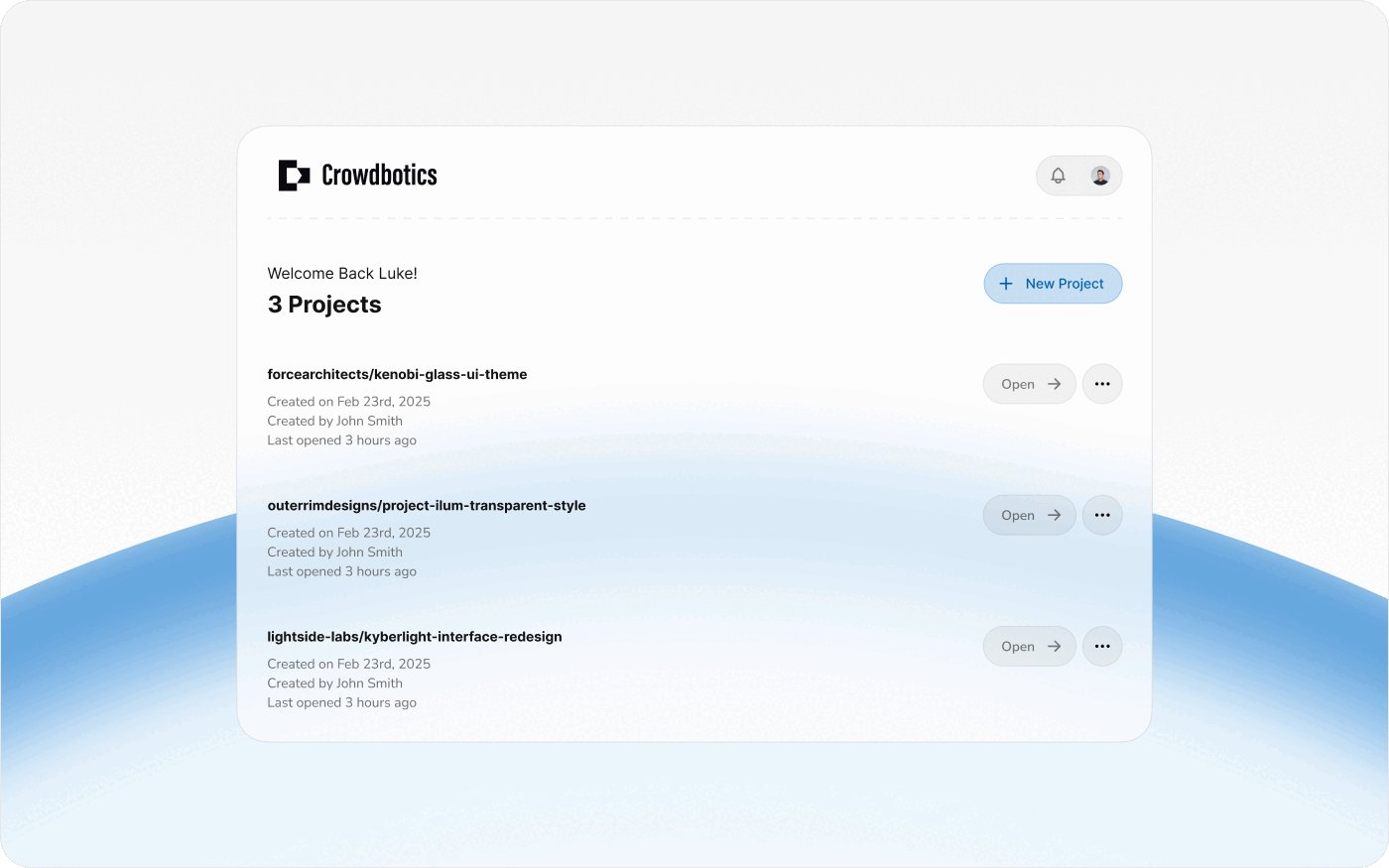
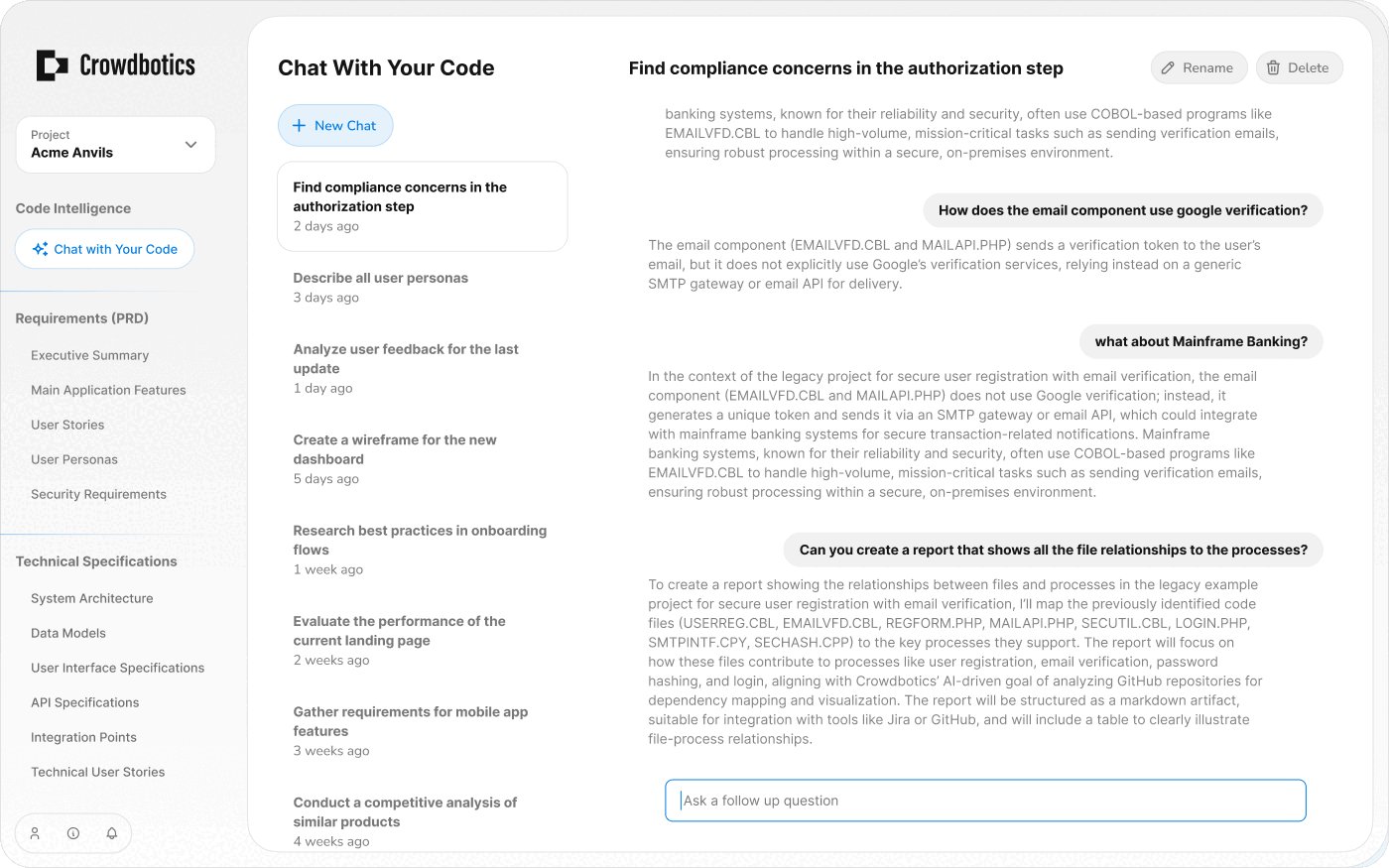
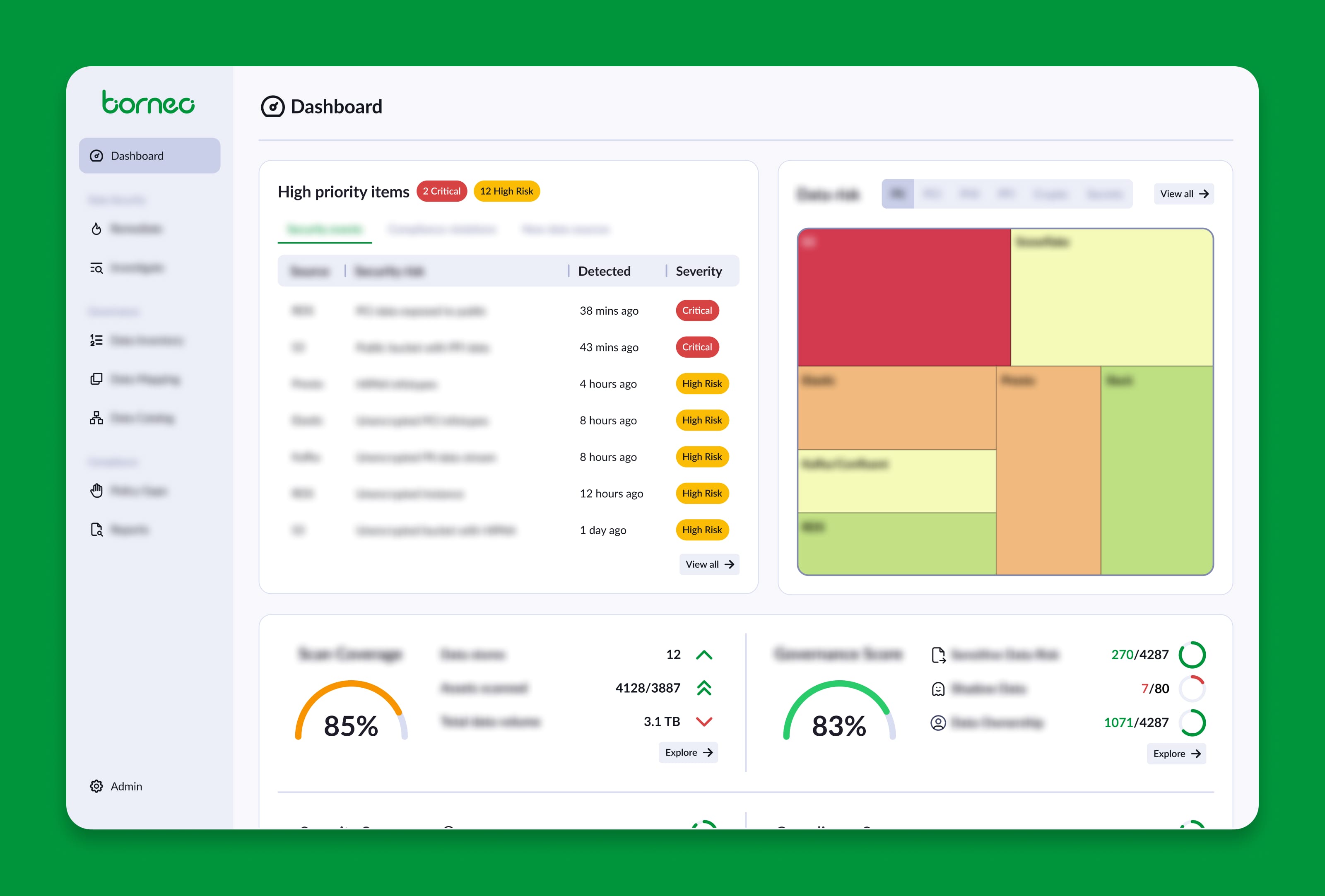
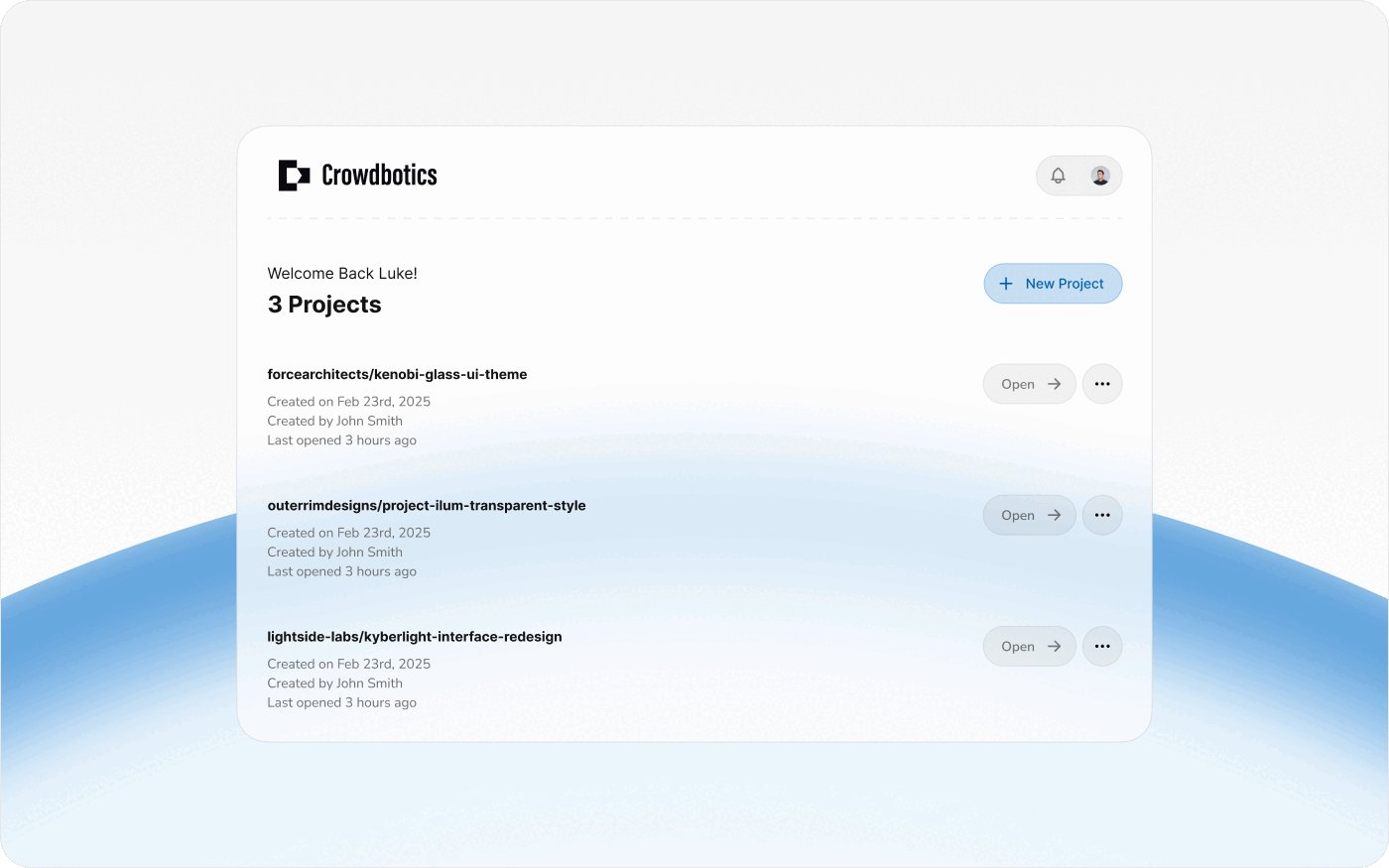
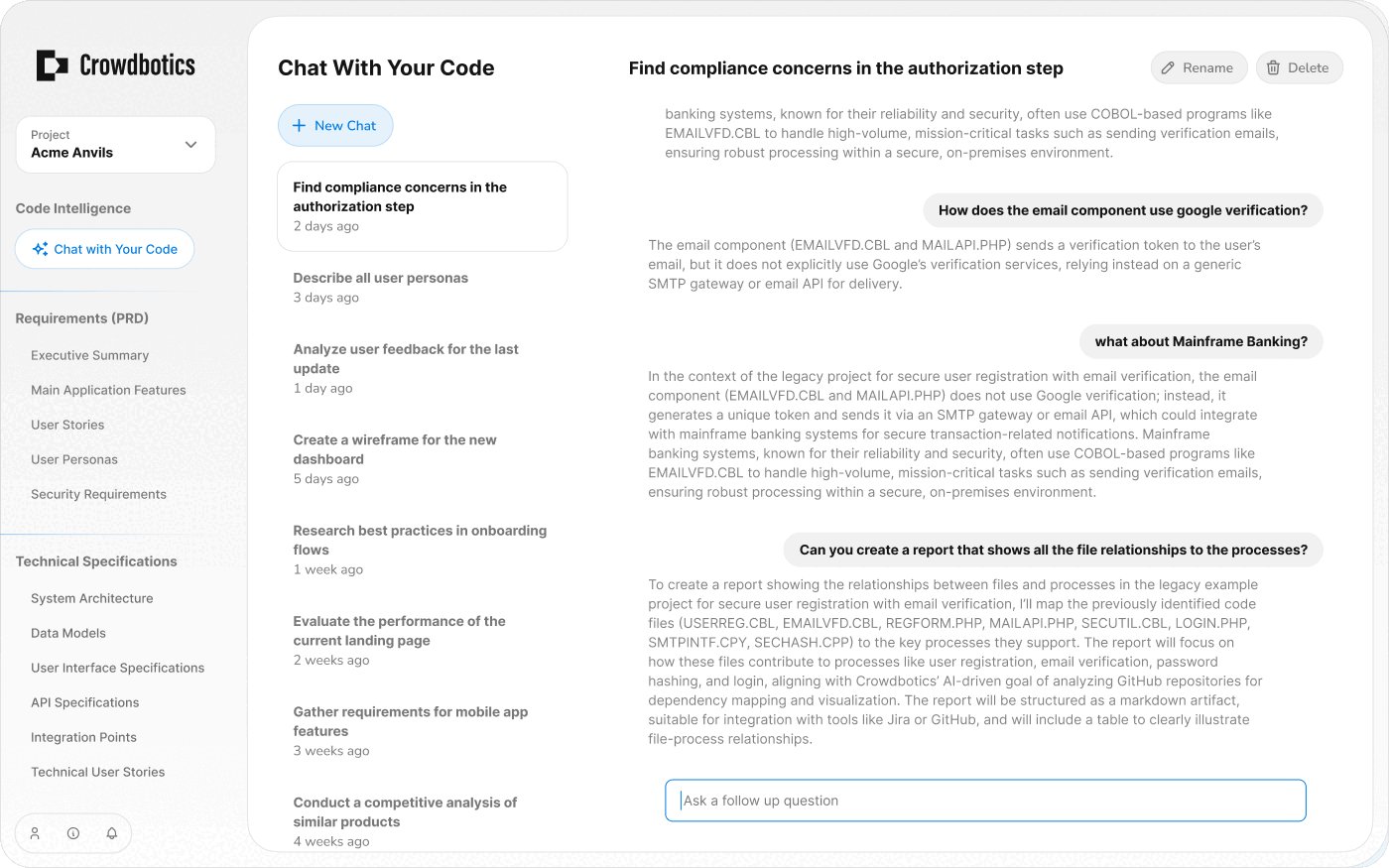
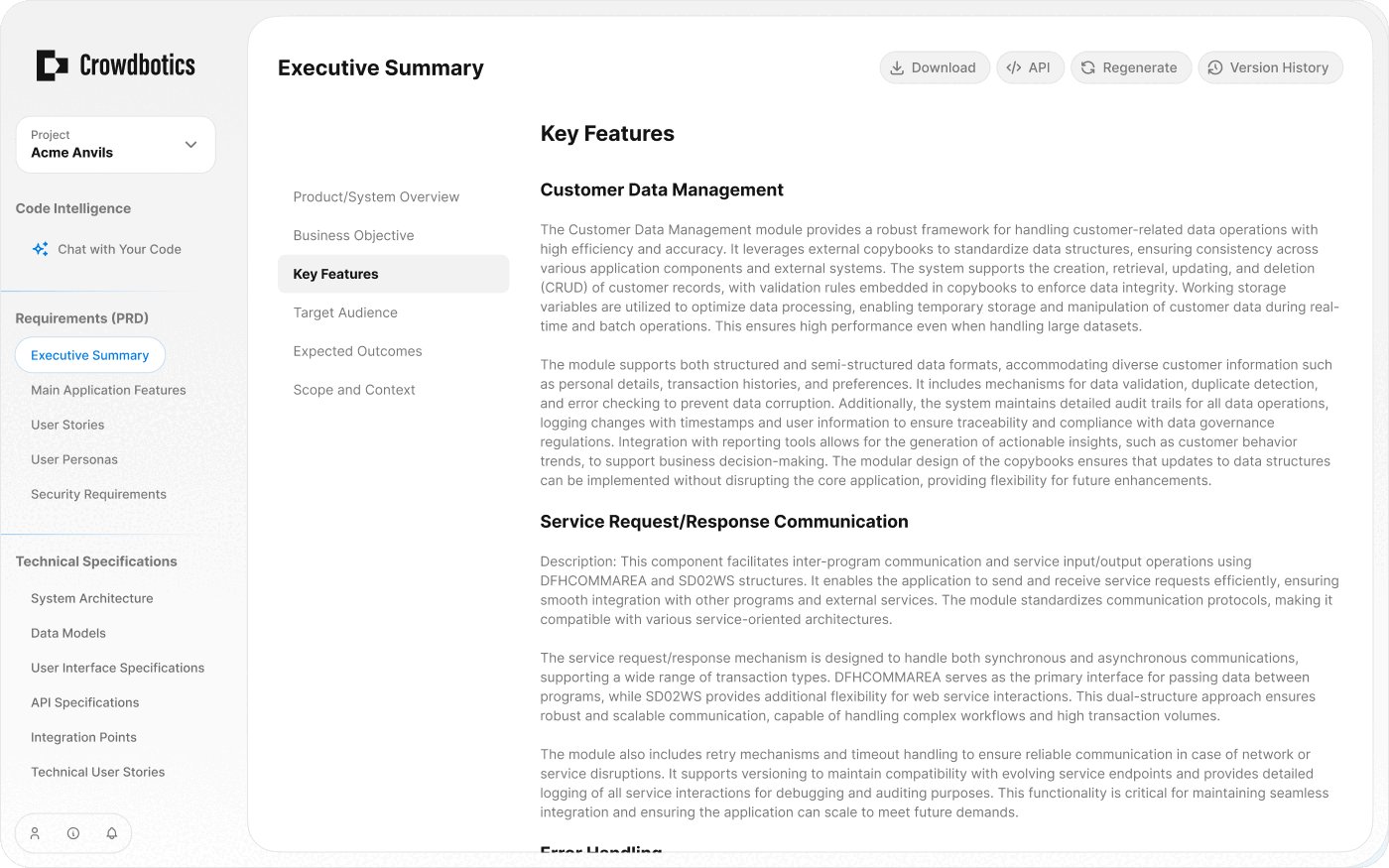
- Designed interfaces that surface AI-powered insights across developer, architect, and business layers,
- making legacy code intelligible and actionable.
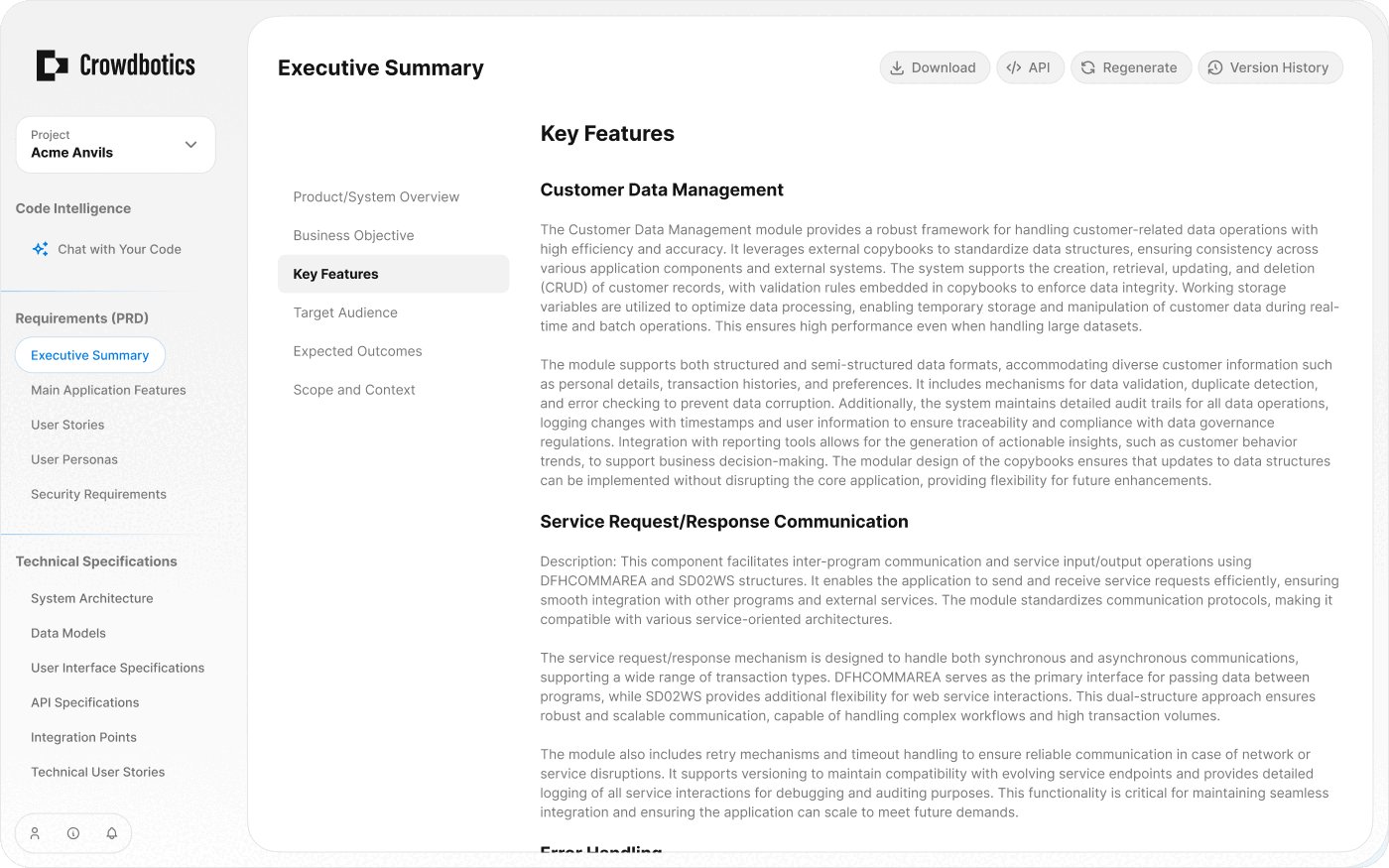
- Translated AI system outputs into intuitive workflows for requirement capture, architecture, and specs,
- sequencing insights with engineers to maximize early value.
- Optimized user paths for developers, architects, and business analysts by tailoring designs to distinct
technical skill levels.
- Contributed to system prompt design, accounting for LLM constraints such as token limits, context
windows, and output reliability.

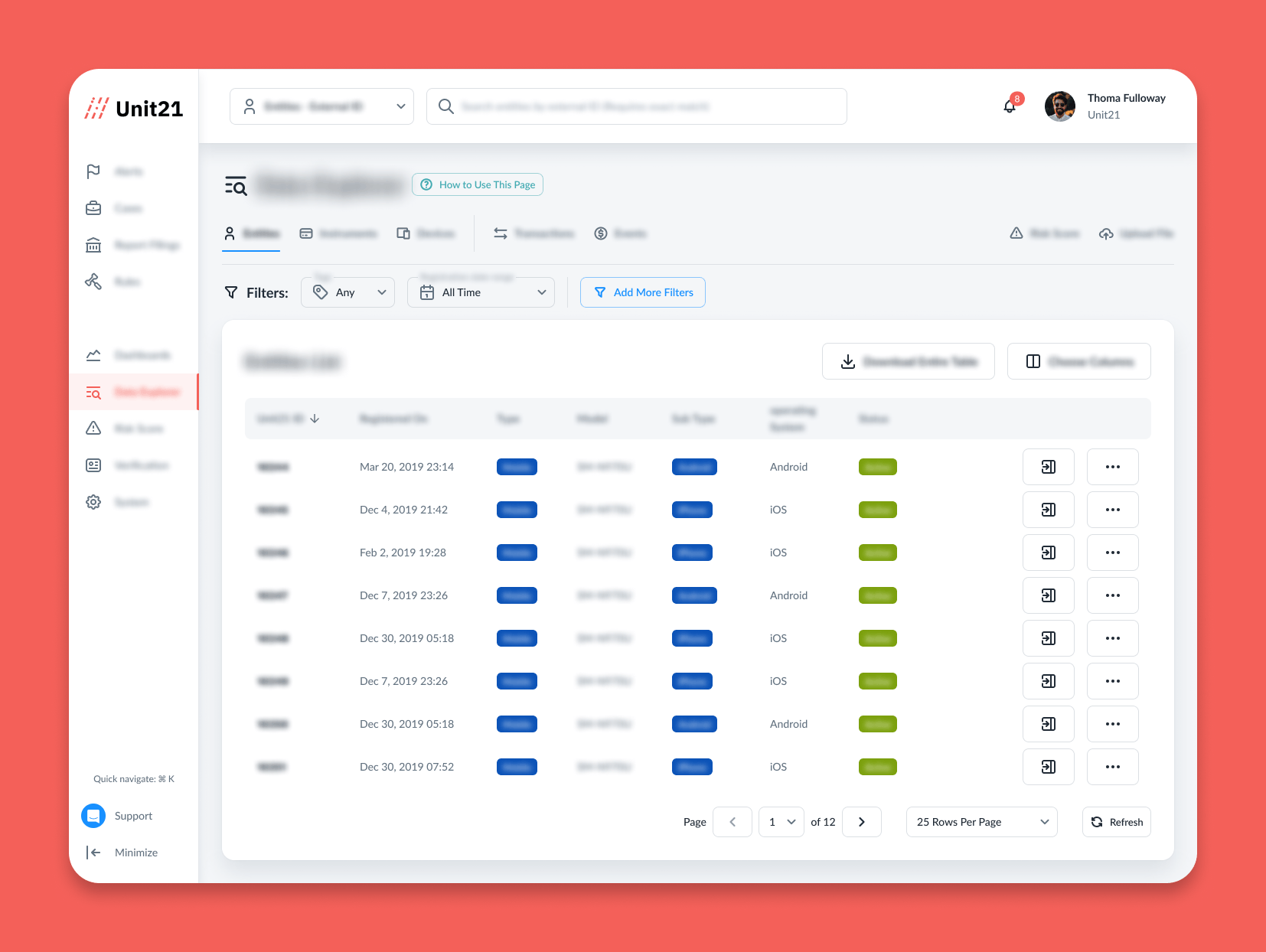
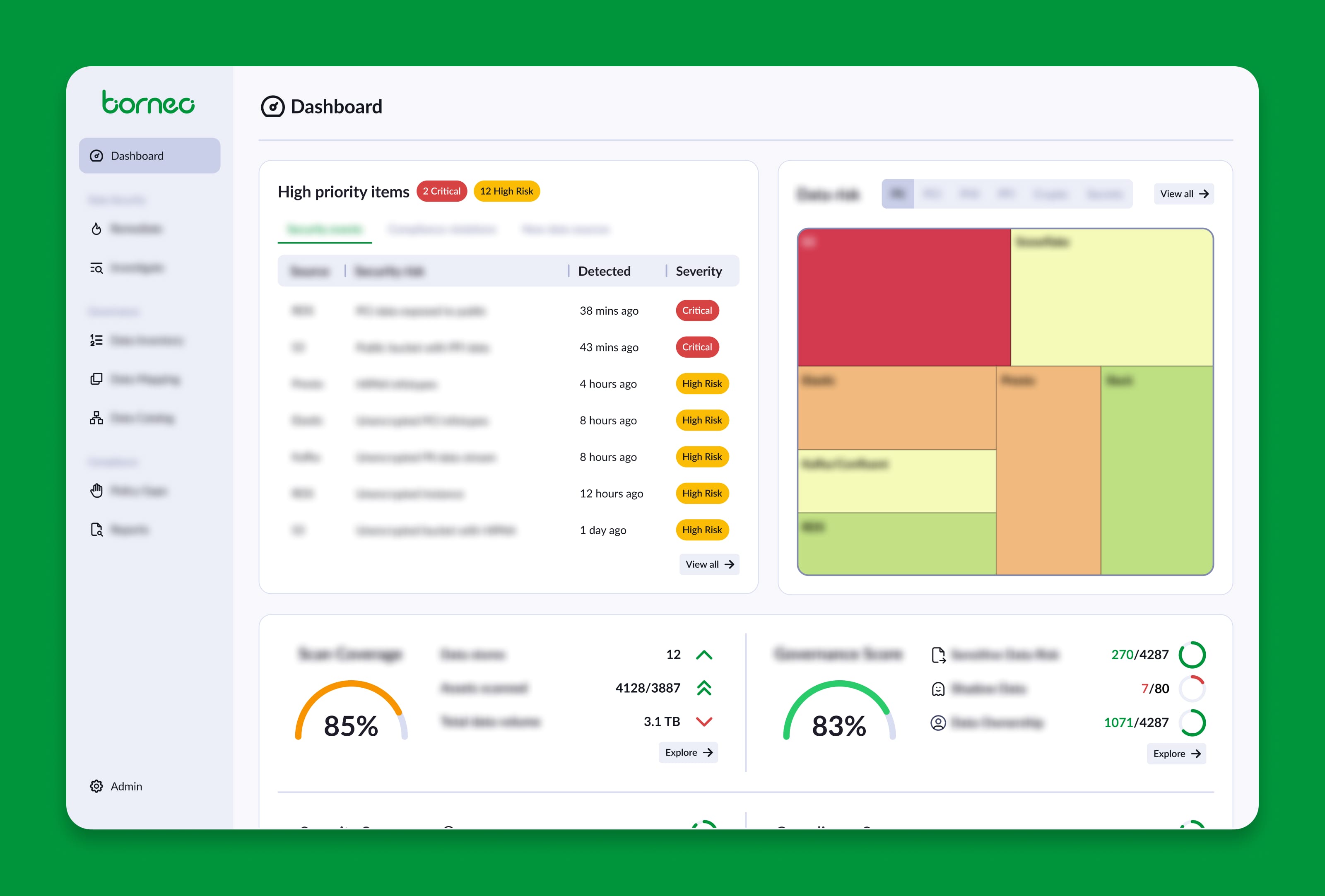
Led platform redesign initiatives as senior product designer:
- Conducted comprehensive user research to identify pain points and opportunities
- Developed and maintained a scalable design system in Figma
- Collaborated with stakeholders to create and validate high-fidelity prototypes
- Documented design patterns in Confluence for developer handoff

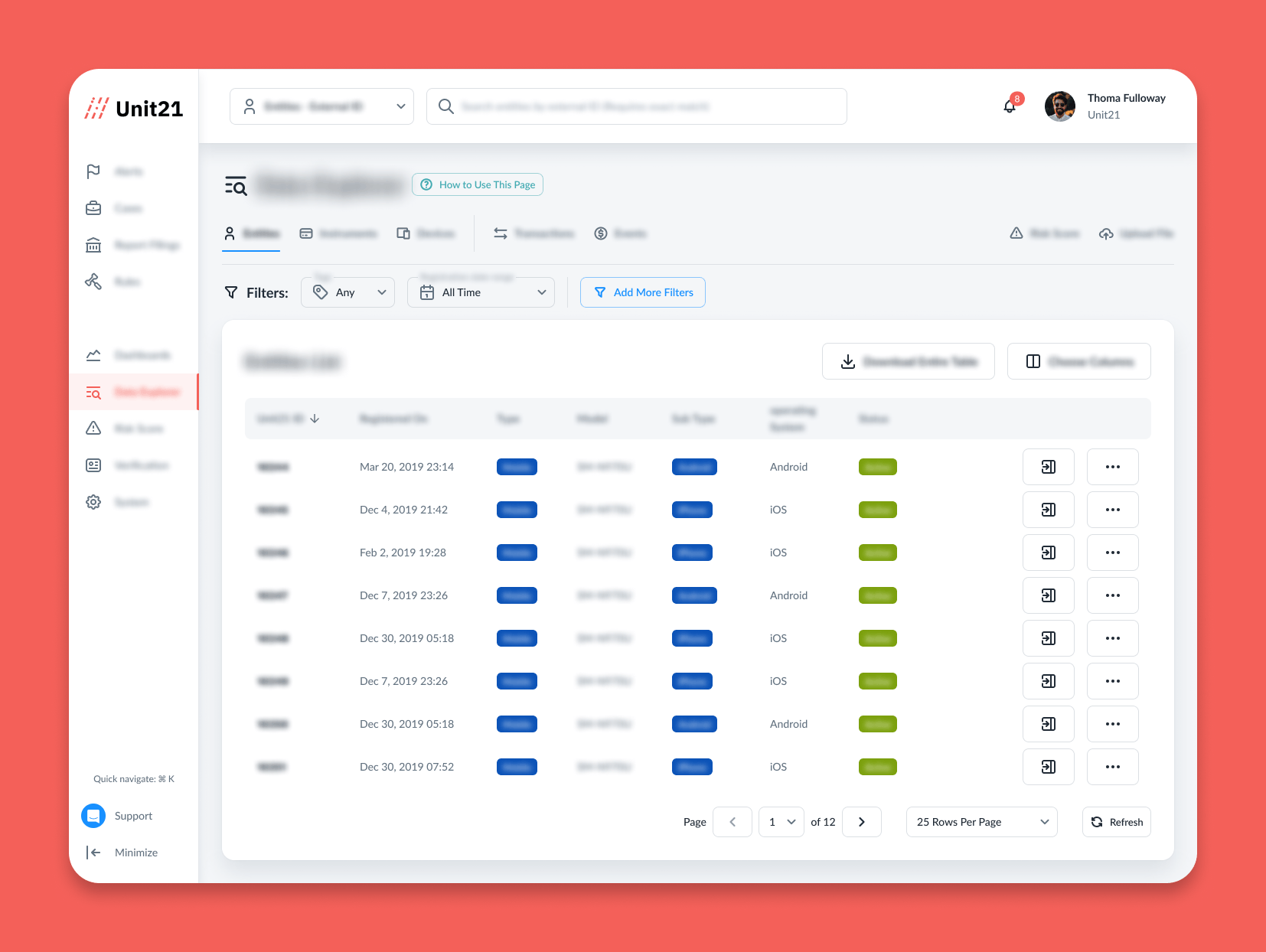
Key contributions as founding designer:
- Established comprehensive design system and documentation
- Created user-centered workflows through research and testing
- Collaborated with CS and sales to improve platform usability
- Delivered consistent designs for new and existing features

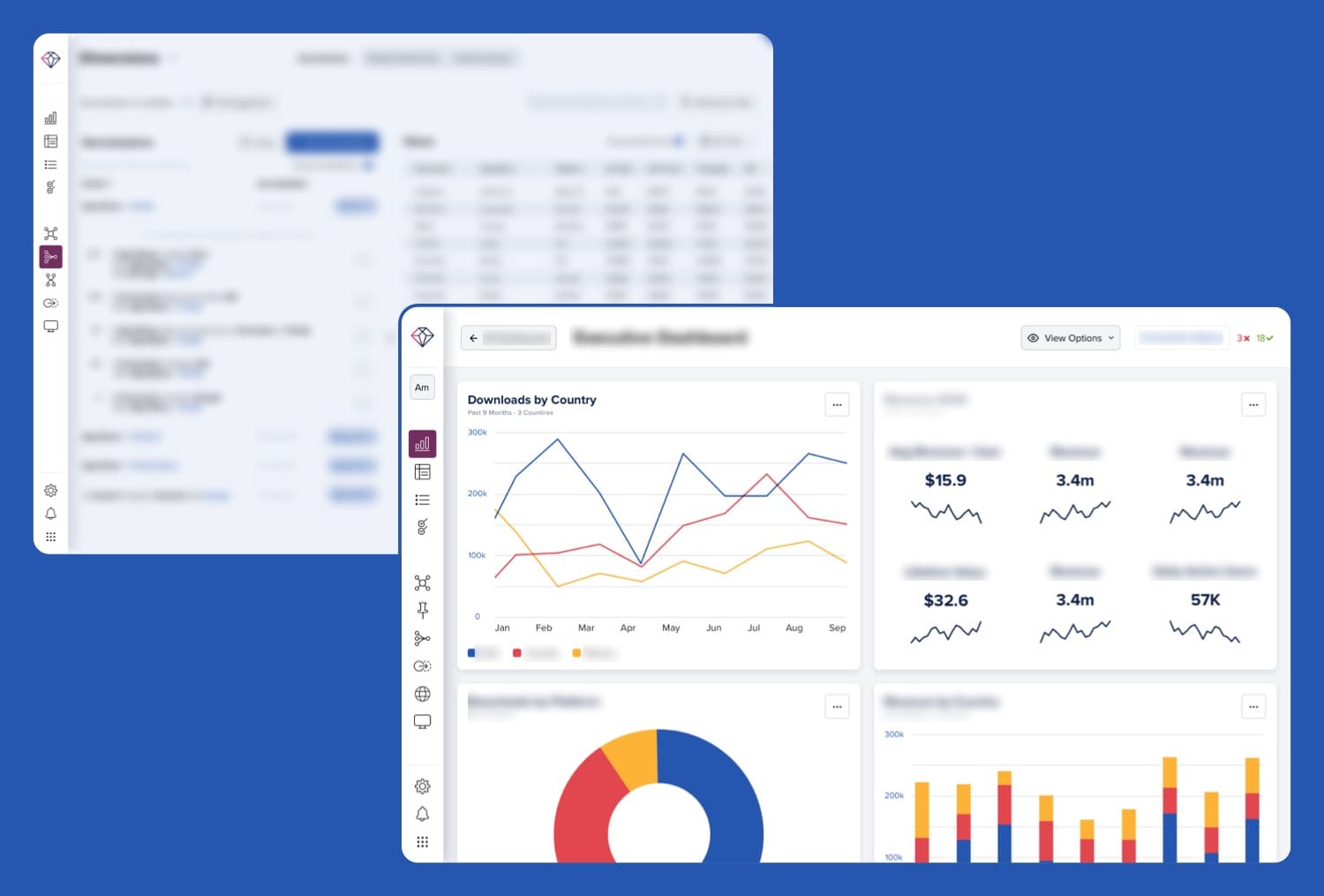
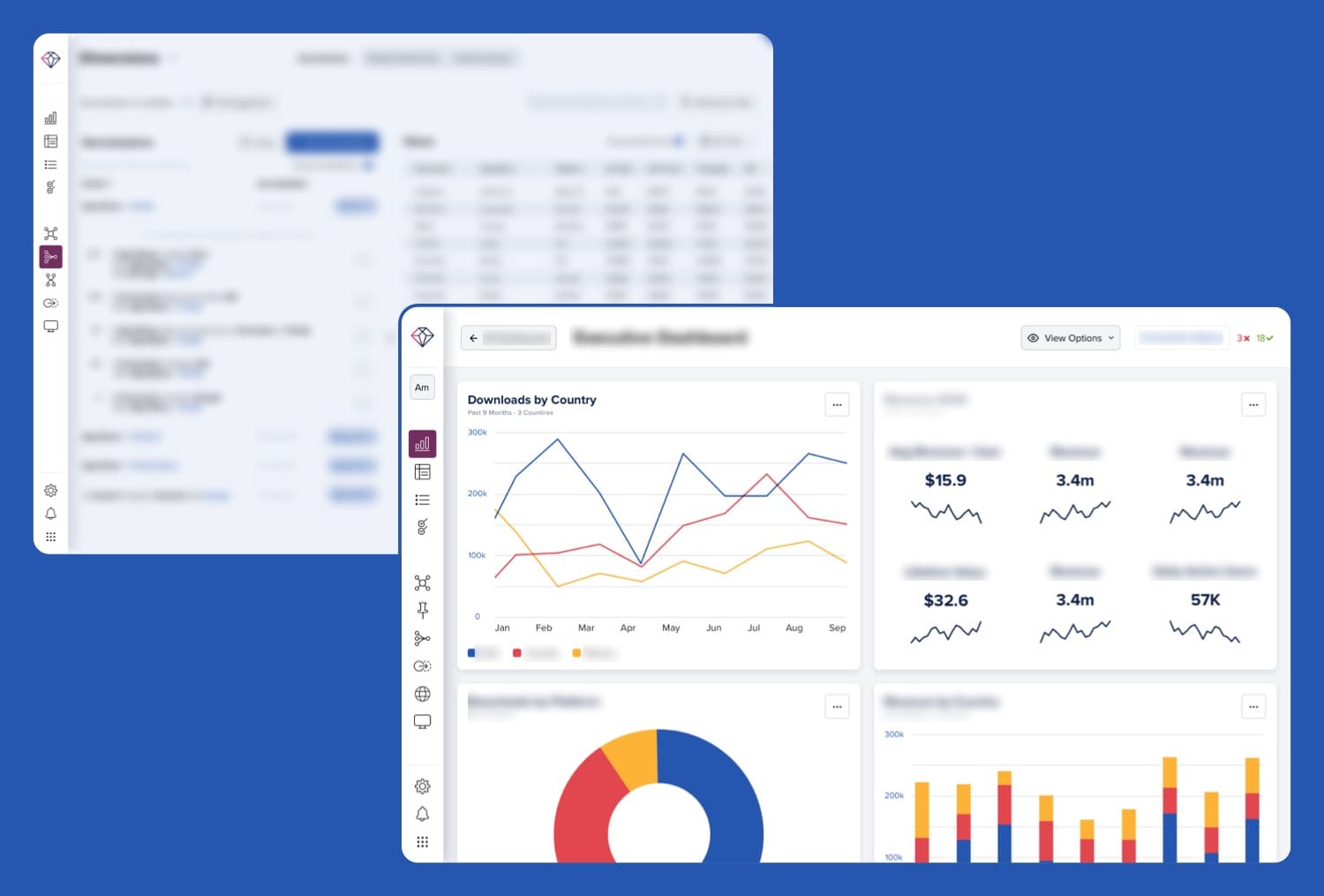
- Own the end to end design of the Ascend project
- Work closely with stakeholders and PMs to create a brand new information architecture
- Gather and evaluate user requirements in collaboration with product managers and engineers
- Develop UI mockups and prototypes that clearly illustrate how sites function and look like
- Validate design decisions with user interviews
- Create a design system for the project from scratch which would then act as the starting block for App Annie DSM
- Work closely with the developer to ensure the implementation follows all design requirements
Read More

The only way I can describe my time as the creative director at AltumView is amazing people, amazing talent, and amazing management which lead to some of the best work I've ever done as a designer.
- In collaboration with the CEO, create an official 56-page comprehensive brand guideline for the company, including: a logo and variations of the logo, business document templates, presentation templates, font and colour hierarchy, and a series of wallpapers for employees to use
- Design a react-native iOS/Android mobile app that gives caregivers of the elderly a better understanding of the person-in-care's well-being and day-to-day activities, and that notifies caregivers of incidents when they occur
- Design the mobile app for users with different levels of access and permissions, while protecting the privacy of the person-in-care
- Create an easy in-app onboarding process that guides a user (of any age or technical skill) through the sensor setup process
- Industrial design of an enclosure for a palm sized computer with exceptional machine learning capabilities
Designing the logo for AltumView was a really interesting challenge. We went through 300+ variations to finally land on a logo. I used all the variations to create a video to highlight the fun process.
Read More
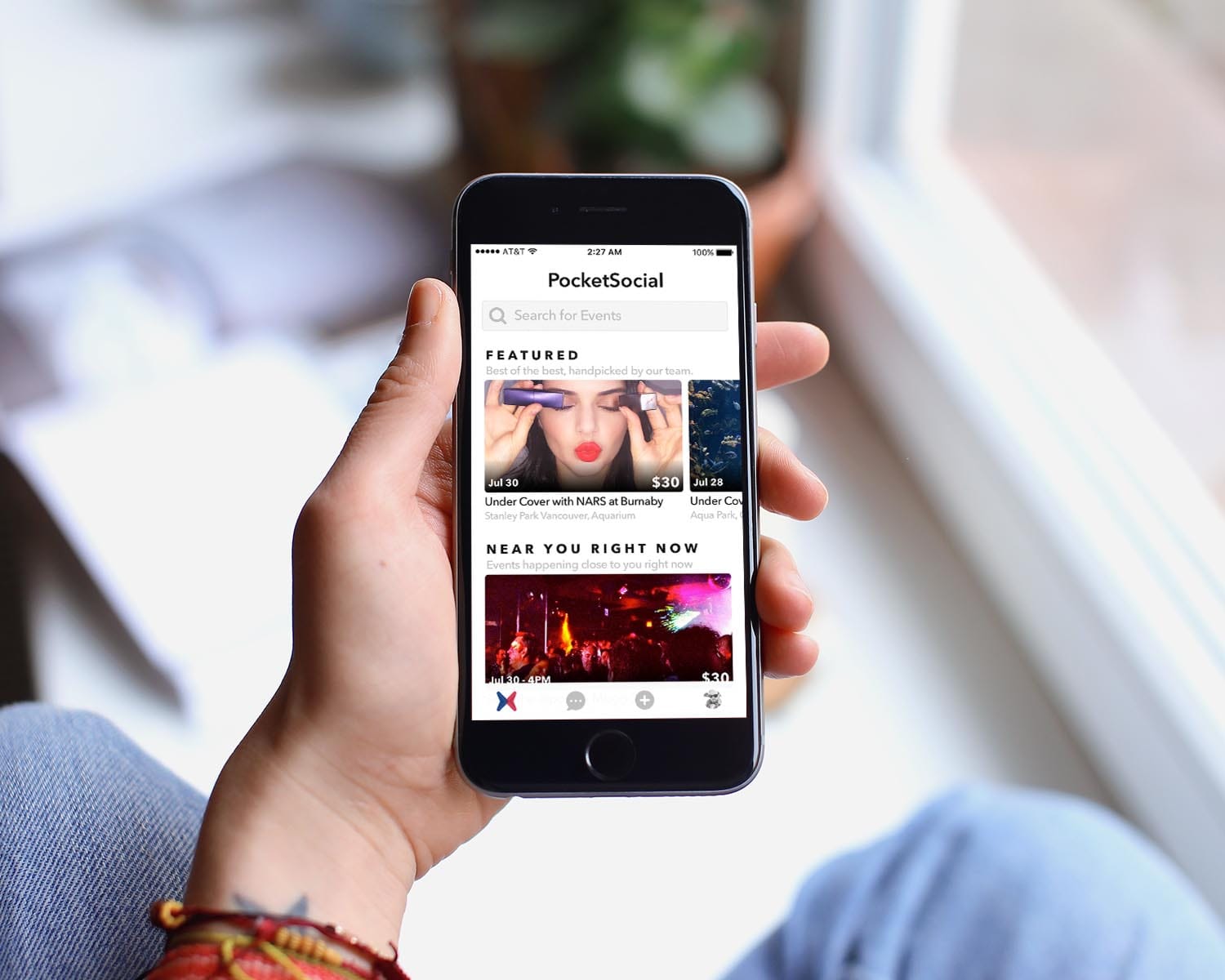
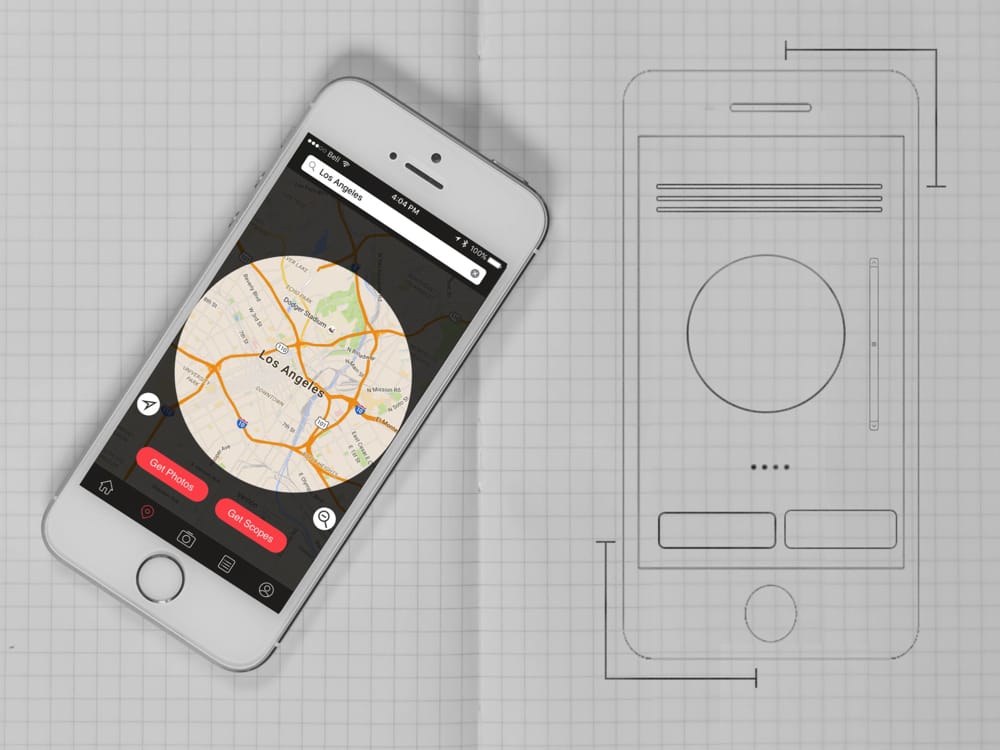
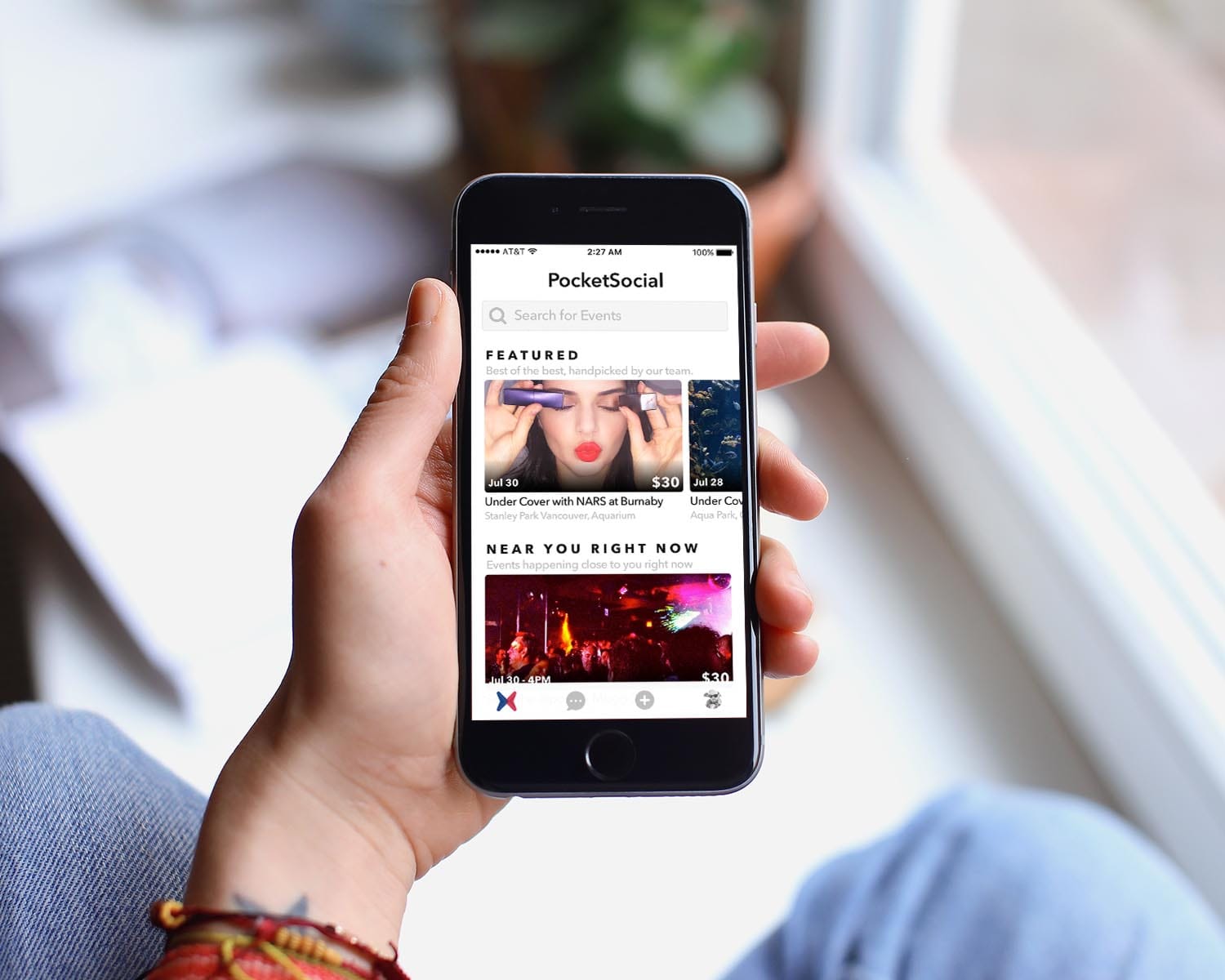
- Conceptualize, wireframe, design and prototype PocketSocial's web app following best practices and design trends
- Collaborate with the product team, business analysts, project managers, and developers in an agile environment to prioritize and track deliverables from feature inception to UI prototype, visual design, and finally implementation
- Re-design the PocketSocial mobile app to make it easier to use, adding new features to engage the audience
- Design 3D achievement badges for users to help with user retention during and after events- Oversee the creative team's work to ensure standards and consistencies are met across multiple platforms and device sizes

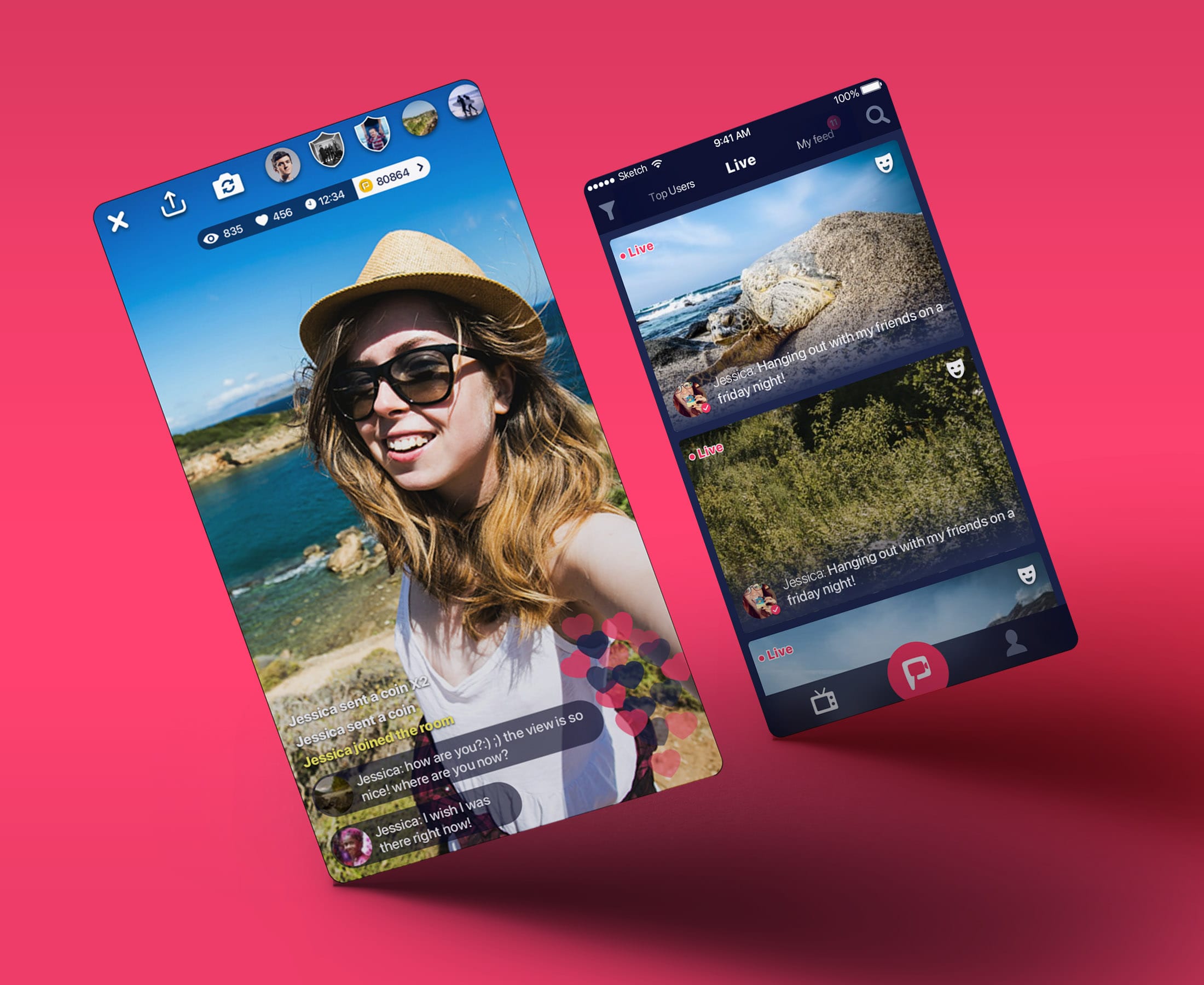
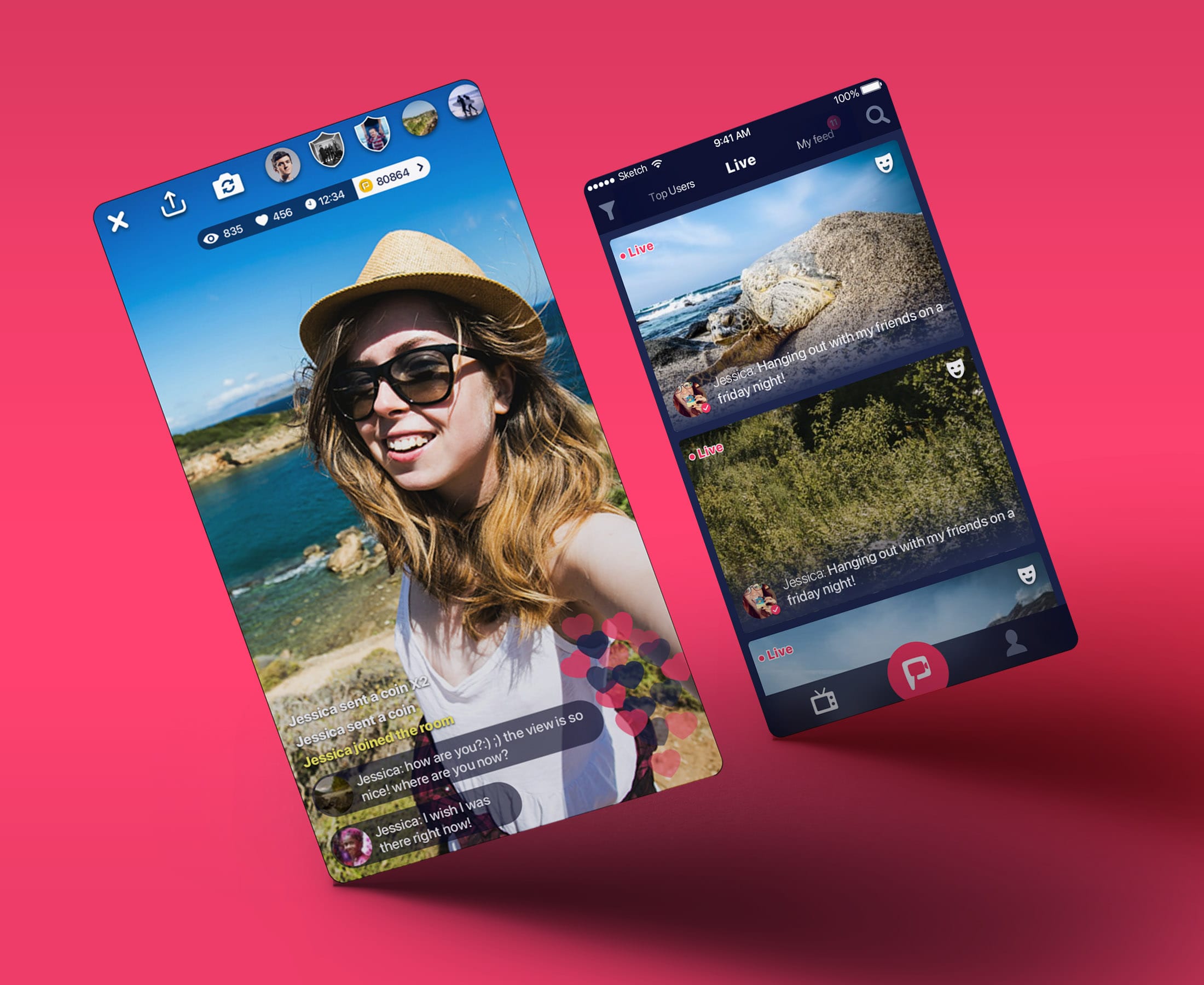
- Re-design the PocketLIVE mobile app to maximize focus on main functions of the app and reduce distractions. Achieve this by changing the layout from 5 tabs to 3 while keeping all the functionality and highlighting the most important aspects of the app
- Conduct user experience research
- Establish and build a bi-weekly sprint plan that works with the creative team, development team, QA, and management to ensure timely delivery of products and updates
- Re-design the web app for both platforms (PocketLIVE and PocketSocial) with the purpose of making it intuitive and easy to navigate, even for technologically challenged users

A design and development agency located in Vancouver creating iOS, android, web and enterprise software for clients.
- Work with more than 20 clients and teams to fully understand their vision for the user and the goals of the business
- Define the target audience, creating personas and user stories, and create information architecture maps
- Create wireframes and interactive prototypes to conduct user experience research using InVision and Flinto
- Work closely with project managers in an agile environment to ensure timely delivery of assets
- Create a smooth workflow for designers to collaborate on the same project
- Work closely with the development team to ensure the correct implementation of the design all the way to the App Store
- Keep up to date with developers in daily scrums to ensure the delivery of all assets needed
- Conduct UX interviews with a focus group to test and validate different aspects of the interface such as onboarding
- Communicate design decisions to the client in a compelling manner and address their concerns.
* Due to confidentiality I cannot showcase the work I did at Two Tall Totems.

- Work with the founder of the company and build a vision for the product together
- Execute UX research on all micro-interactions inside the app to ensure a smooth user experience
- Create interactive prototypes of every iteration of the design for the team to test and give feedback on in scrum
- Take complex user flow problems and distill them into simple, intuitive, easily implemented solutions
- Write and conduct usability tests and use the gathered information to create UX solutions to interface bottlenecks

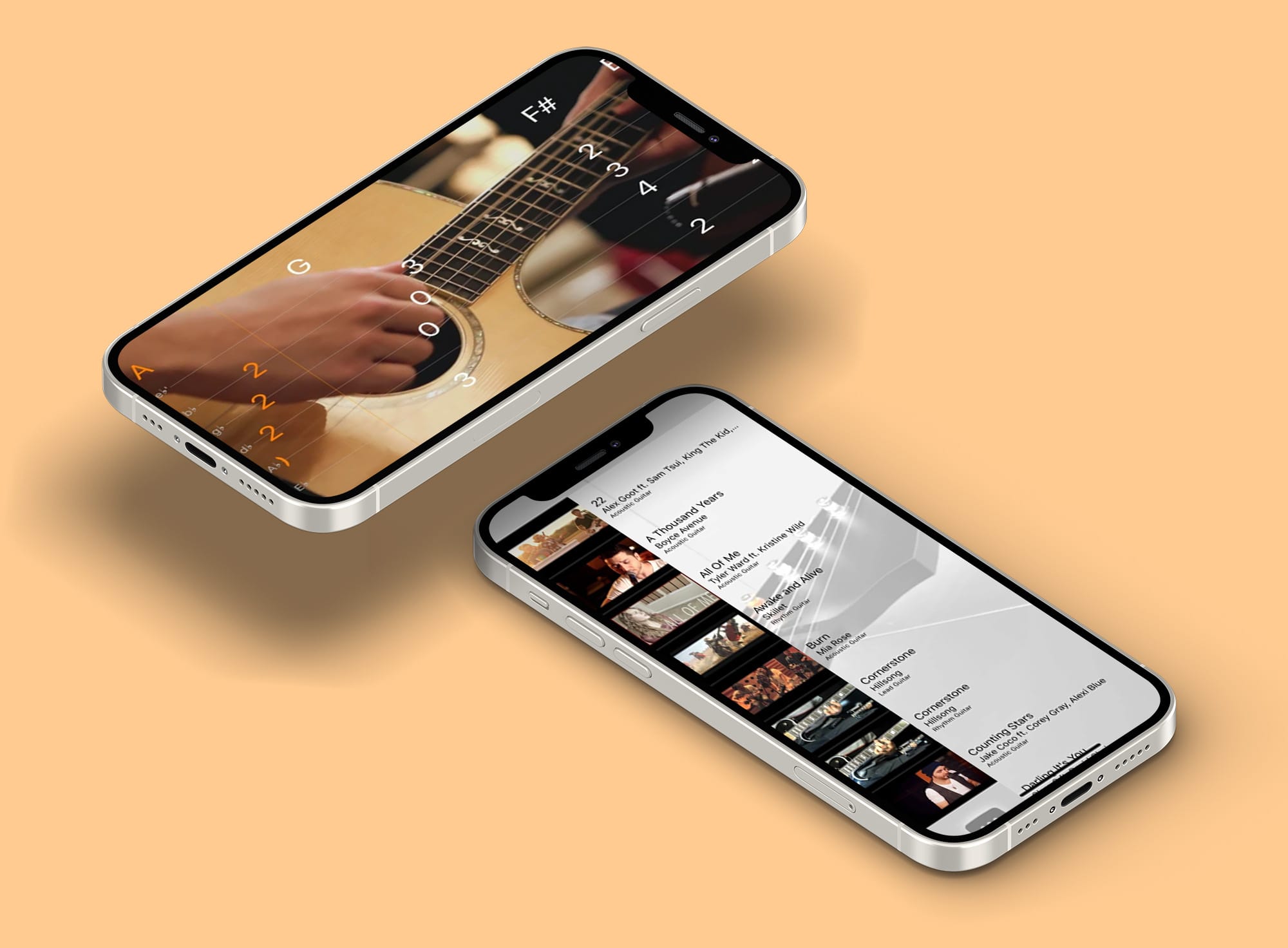
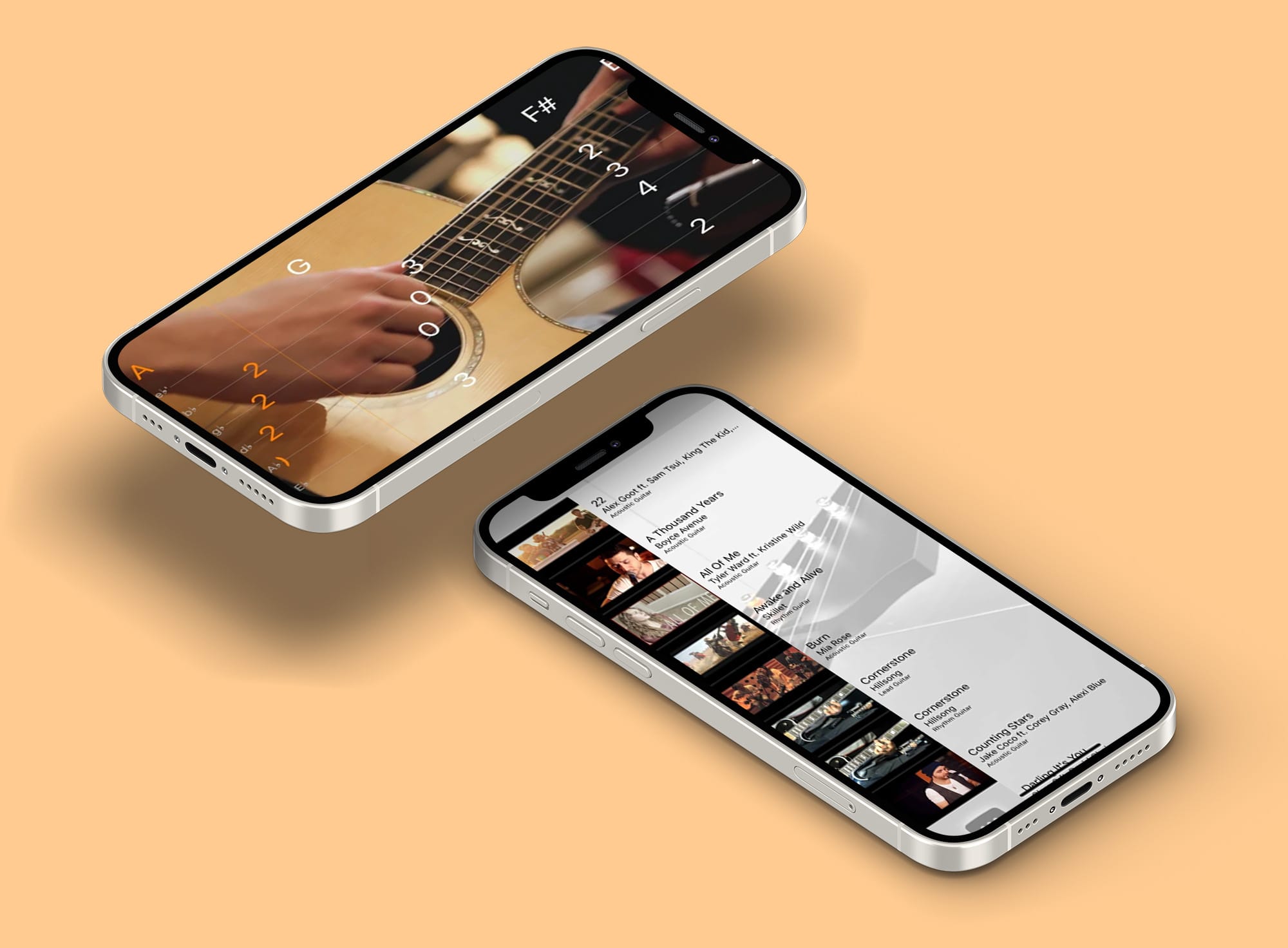
- Work with the founder of Woodshed to design a platform from scratch for guitar enthusiasts of all levels to help them learn how to play guitar
- Explore various approaches to an interface that makes learning guitar fun. The option to play along with your favourite artist was selected as the most fun and intuitive approach
- Create an interface that promotes learning, and encourages and supports curious minds by providing the right information at the right time
- Re-thinking the video player to accommodate both videos and guitar notes at the same time.