Problem Statement
Growth Guru helps plant owners care for their plants in a more natural and immersive way using AR technology, eliminating the need for reminders and helping users track their plant growth and visualize plant development.
Brainstorming
During a coffee meeting with my mentor, we discussed the potential and future of Augmented Reality (AR) and its various applications. This conversation sparked an idea in my mind to work on an AR case study project. As I was driving home with my wife, we continued the conversation and she shared her experience using an app called Planta, which she has been using to take care of our plants. I became interested in learning more about the app and asked her about the features she finds most useful and if there are any features she wishes the app had.

This casual conversation turned into a productive brainstorming session as I listened to her insights and suggestions. We talked about the various ways AR could be integrated into a plant care app to make the experience more immersive and interactive. Our discussion became the foundation for the Growth Guru project,
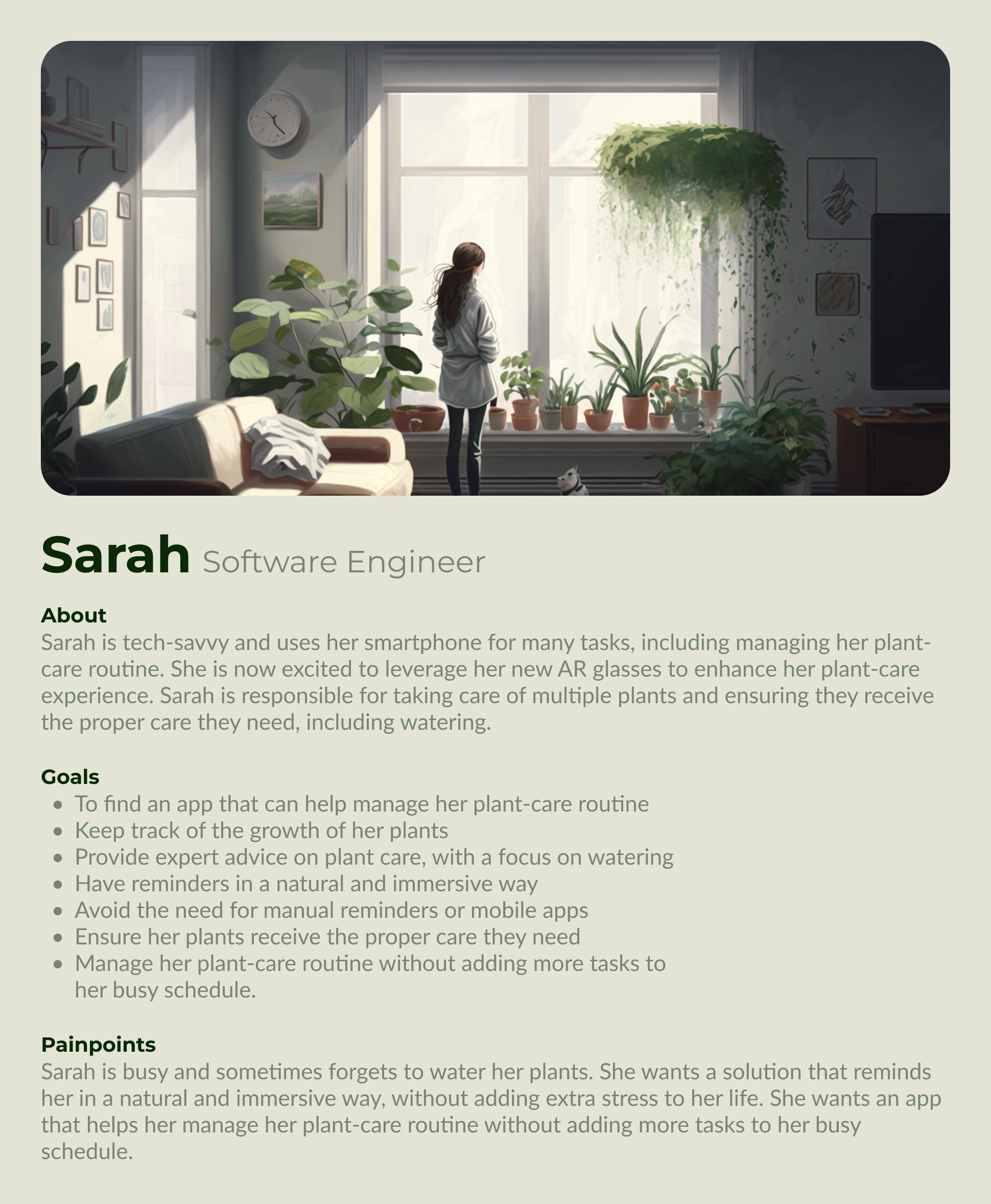
Persona

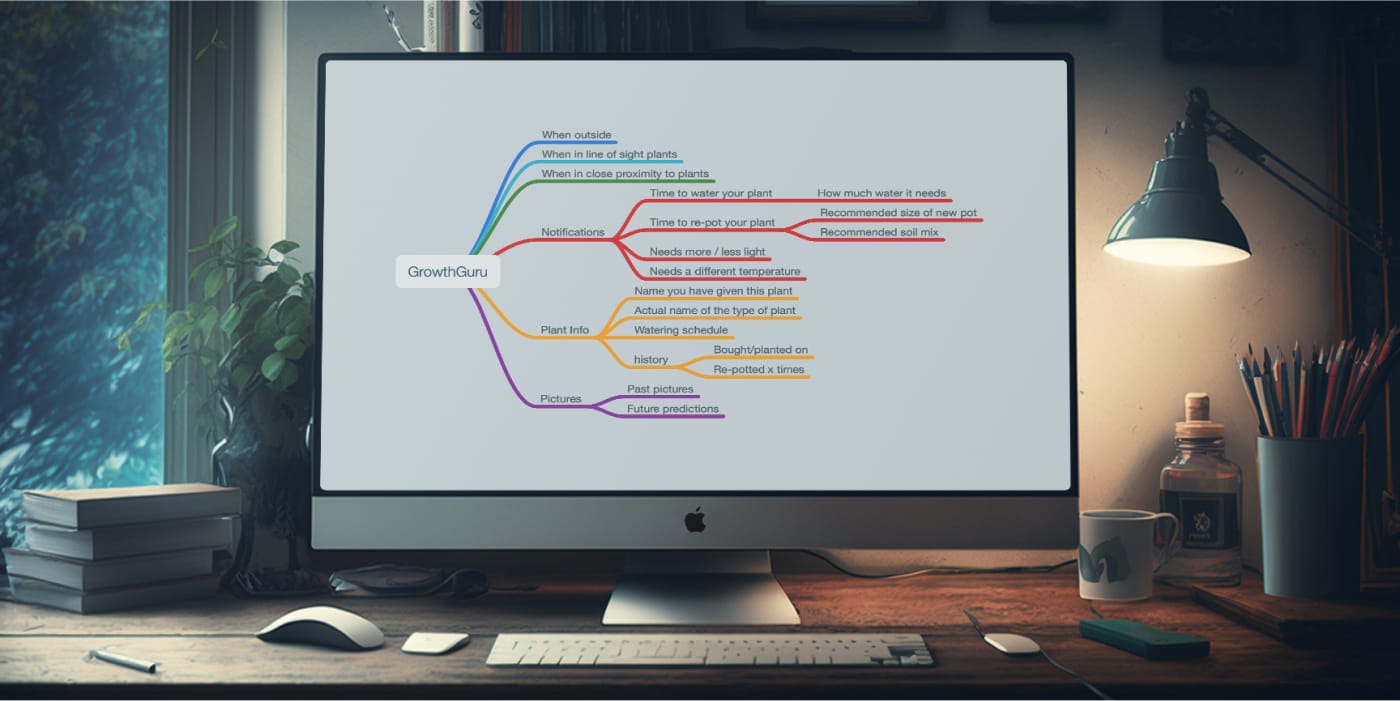
Information Architecture Diagram
In this section of the design process, we will be creating a visual representation of the app's information hierarchy and navigation structure. This will help us ensure that the user can find what they are looking for within the app and that the user journey is clear and intuitive.

The Information Architecture diagram will be used to guide the design of the app's user interface and ensure that it is user-centered and easy to navigate. The diagram will be refined and iterated on as needed to ensure that it accurately represents the app's information hierarchy and supports the user's journey.
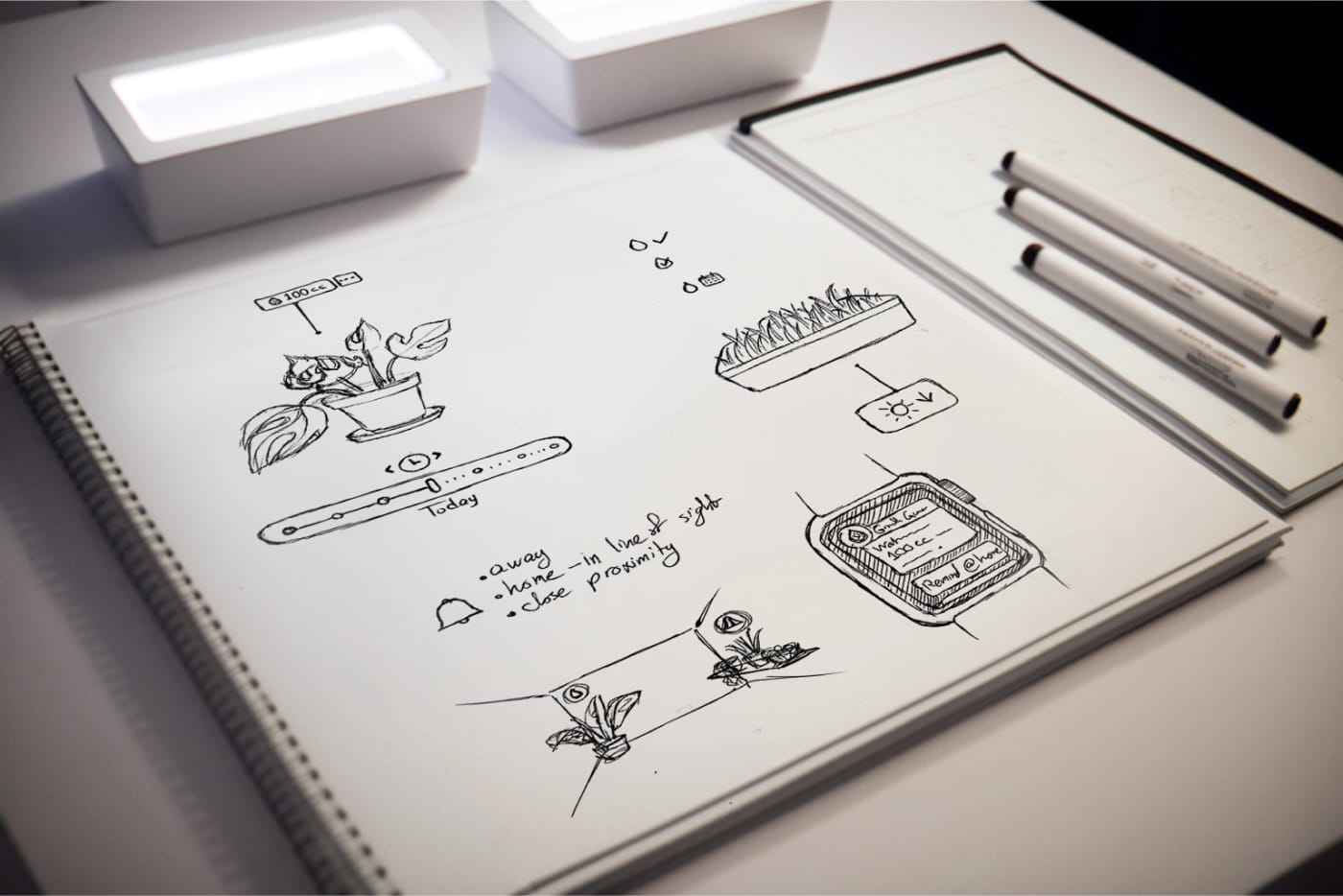
Sketching
Sketching is an important part of the design process as it allows you to quickly and effectively visualize and test ideas. In the case of the Growth Guru project, sketching was used to explore and refine the app's concept and user flow.

In the sketching phase, we created rough drafts of what the app's interface might look like, including the notification system, the virtual watering can, and the visualization of the plants in the future. The goal was to have a better understanding of how the user interacts with the app and what elements are most important to include in the final design.
Visual User Journey Map
1. Sarah enters her home
2. She notices that her plants have a notification above them

3. As she approaches her plants, the notification expands on her AR glasses
4. The notification informs her that one plant needs water and another needs more sunlight

5. Sarah waters the plant that needs water
6. She moves the plant that needs more sunlight to a sunnier spot
7. The AR app updates to reflect the plants' updated status
8. Sarah continues with her day, satisfied that she has properly taken care of her plants.

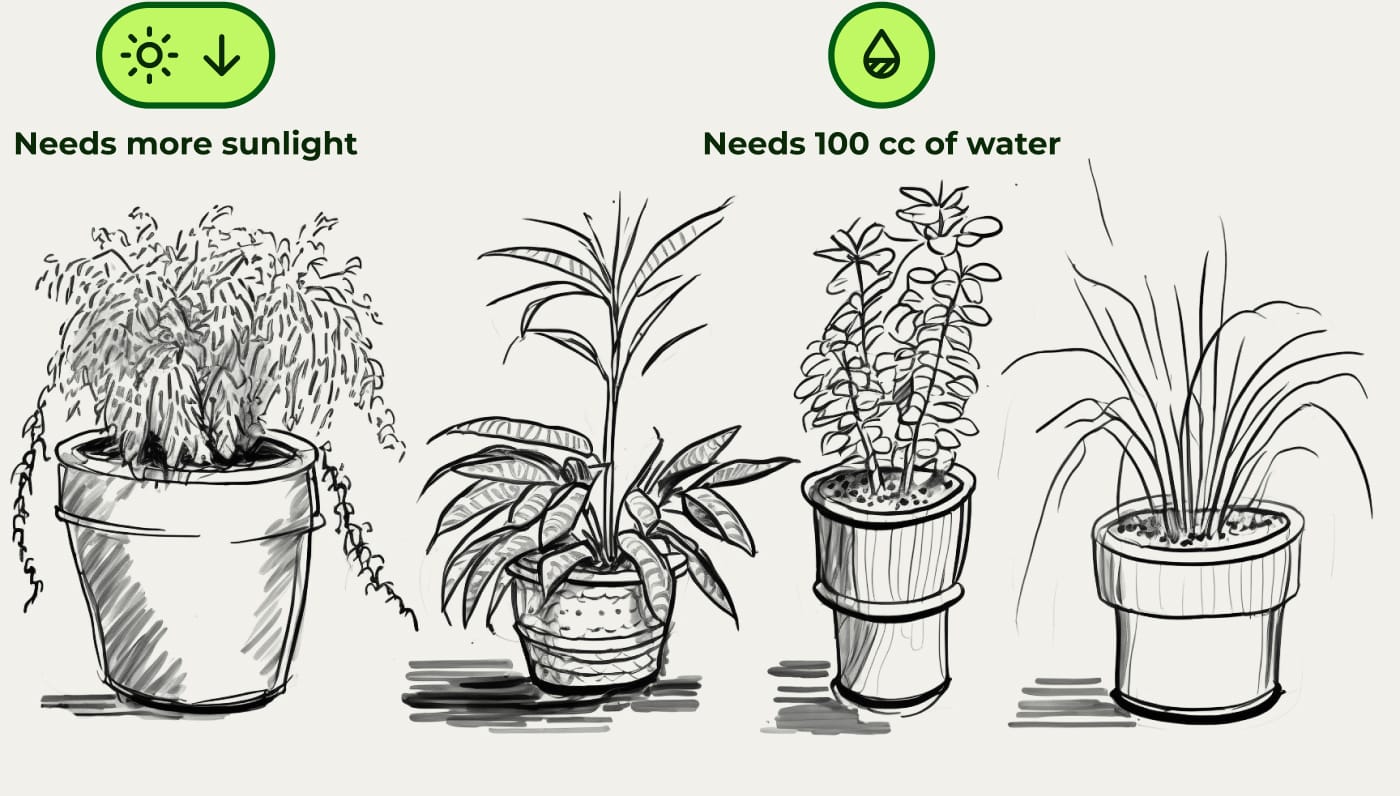
Design & Visualization
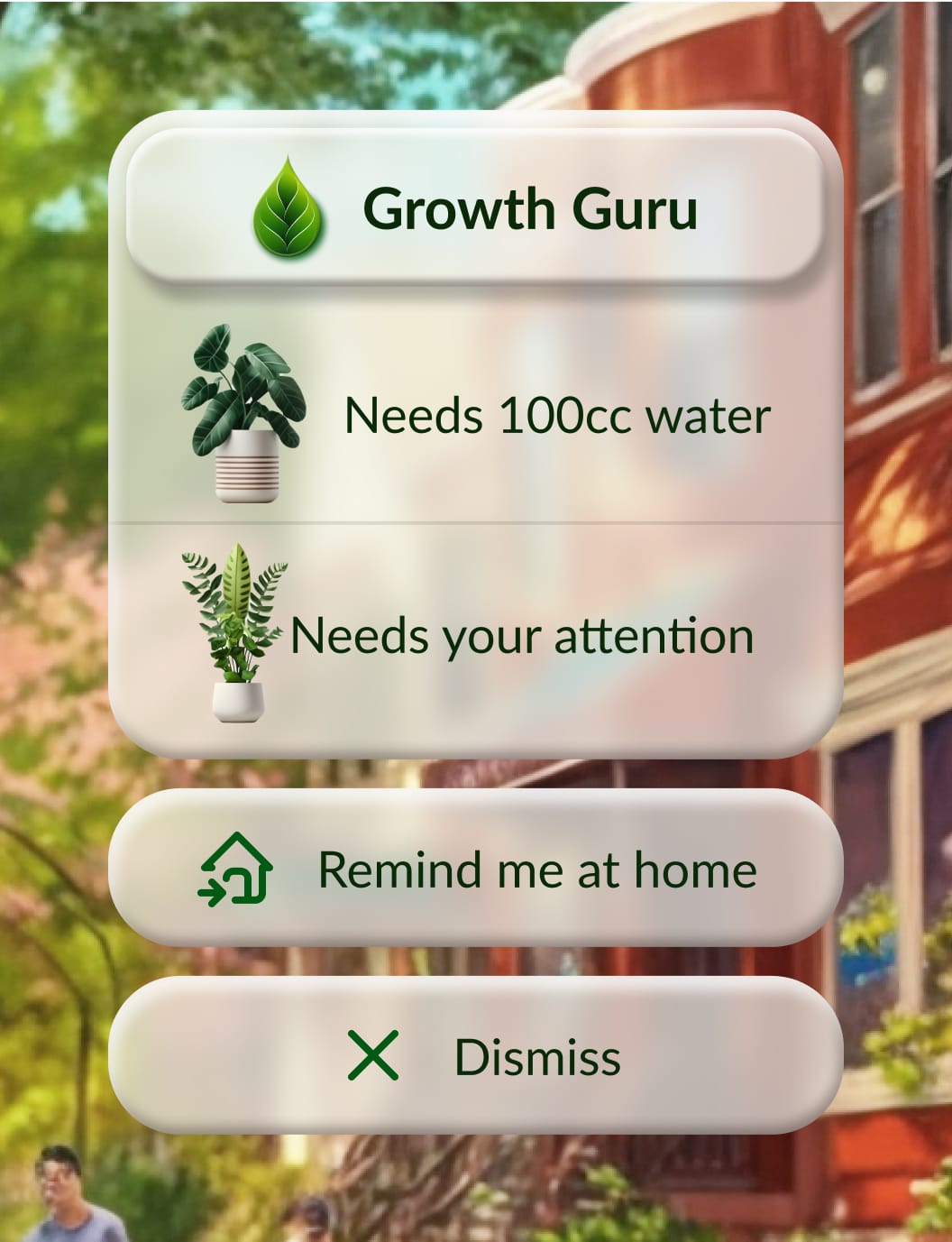
The first component is the notification that Sarah receives when she is outside. The notification is made of 3 parts.
1. Name of the app plus an icon.
2. The content of the notification. In this case two of her plants need attention. One for water and another needs more light.
3. Interactions. She has the option to dismiss the notifications or be reminded of them when she gets home


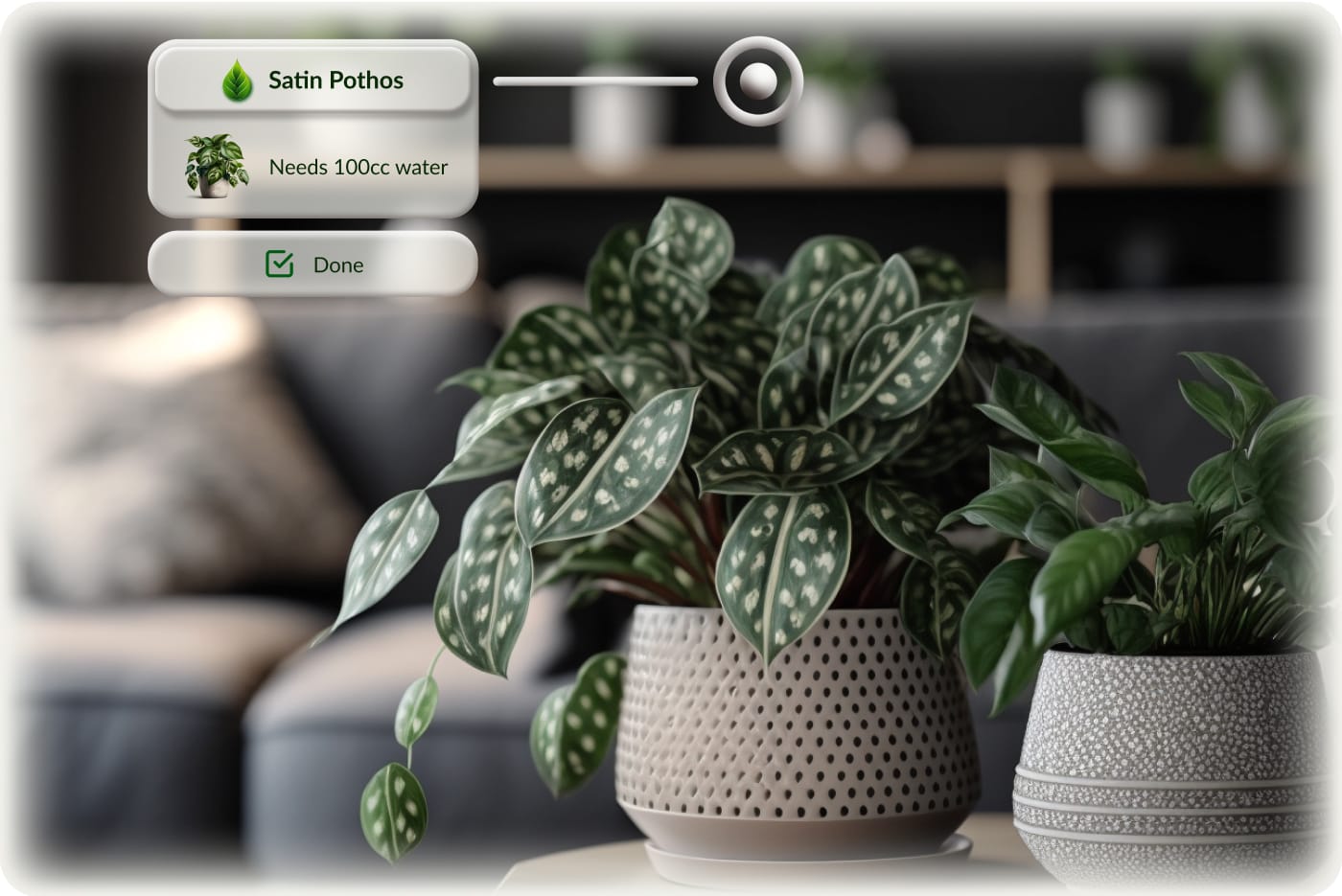
Second component is presented to Sarah when she arrived home and her plants are in her line of sight. The plants that have a notification have a glowing orb above them letting her know that they need attention.


When Sarah gets closer to the plants the notification dots automatically expand to give her the information she needs.

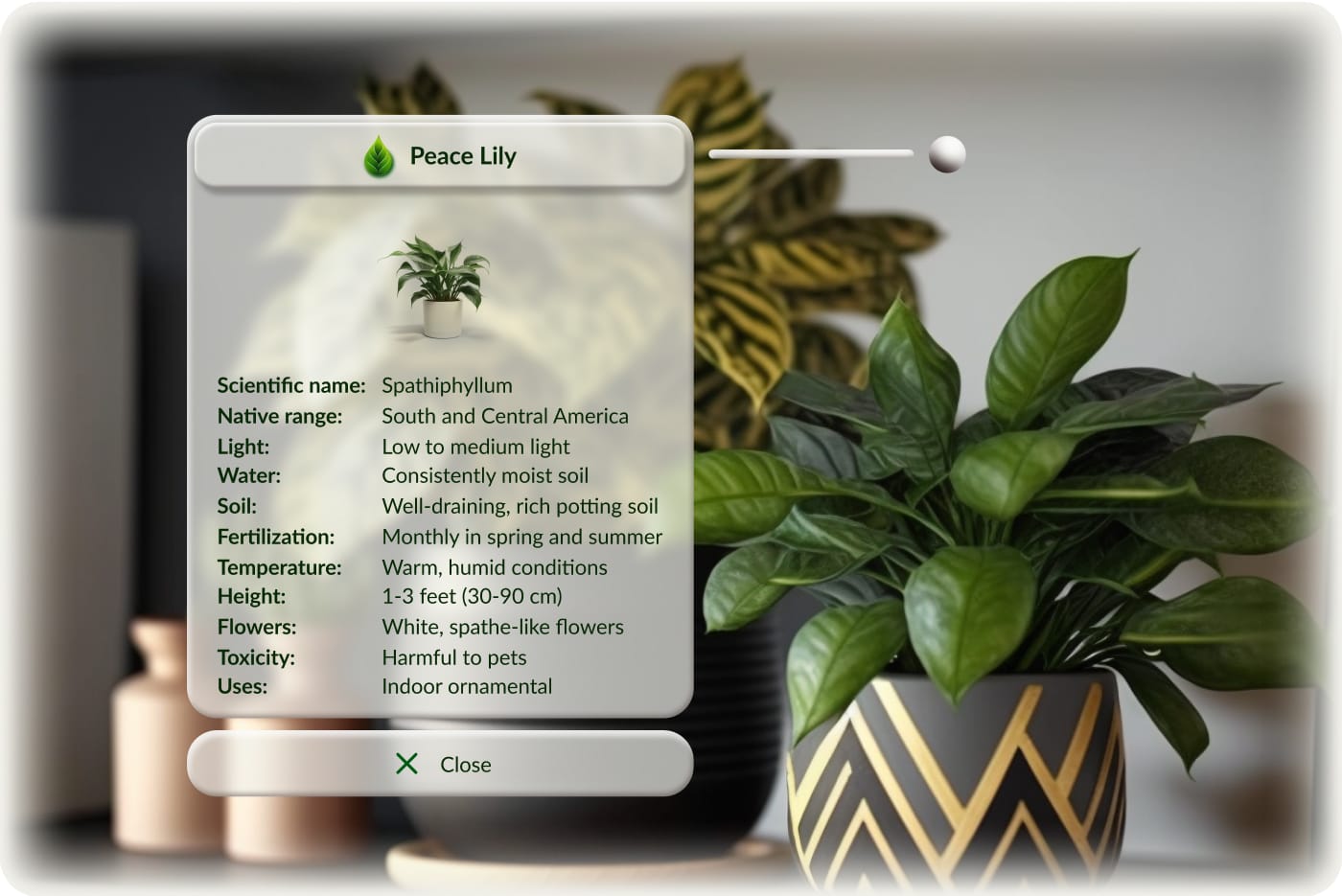
Other plants will display a small dot above them in close proximity that can be interacted with a pinch or a wave. After an interaction they will show detailed information about the plant like name, watering history, and plant care tips.

Conclusion
The Growth Guru AR project aimed to explore new possibilities in AR interactions for plant care. Through the process of defining personas, brainstorming, sketching, creating an information architecture diagram, and mapping the user journey, insights were gained into the future of this field. Although no physical product was created, valuable lessons were learned and the project remains a valuable contribution to the understanding of AR in plant care.